

Nun sind wir ganz oben angekommen! Du bist echt Spitze und stehst kurz davor, dein Digilino-Zertifikat zu erhalten.
Zuvor wollen wir uns aber noch einmal ein bisschen näher mit Scratch auseinandersetzen. Wir werden ein einfaches Spiel programmieren. Bevor du aber mit dem Programmieren beginnen sollst, probiere das Spiel einfach einmal aus.
Was ist zu tun?
Steuere Digilino mit der Maus um Laptops einzusammeln. Achtung, berühre dabei nicht die Roboter! Du startest das Spiel durch Klick auf das grüne Fähnchen in der linken, oberen Ecke. Berührst du einen Roboter, ist das Spiel zu Ende.
Lass uns nun dieses Spiel in einer ähnlichen Art und Weise nachbauen. Du weißt ja bereits, dass du Figuren und Hintergründe beliebig gestalten kannst.
Hier die einzelnen Schritte im Detail:


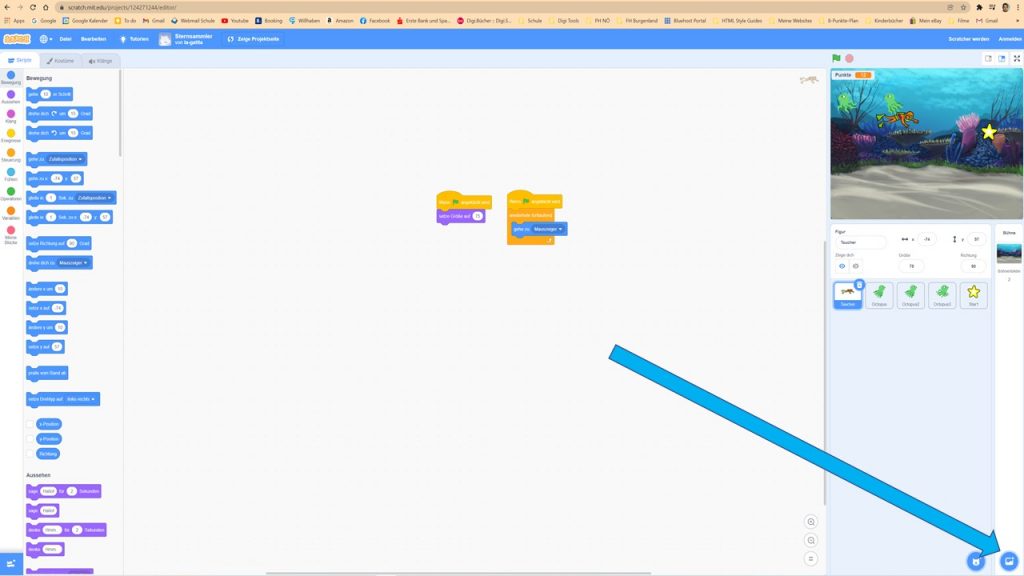
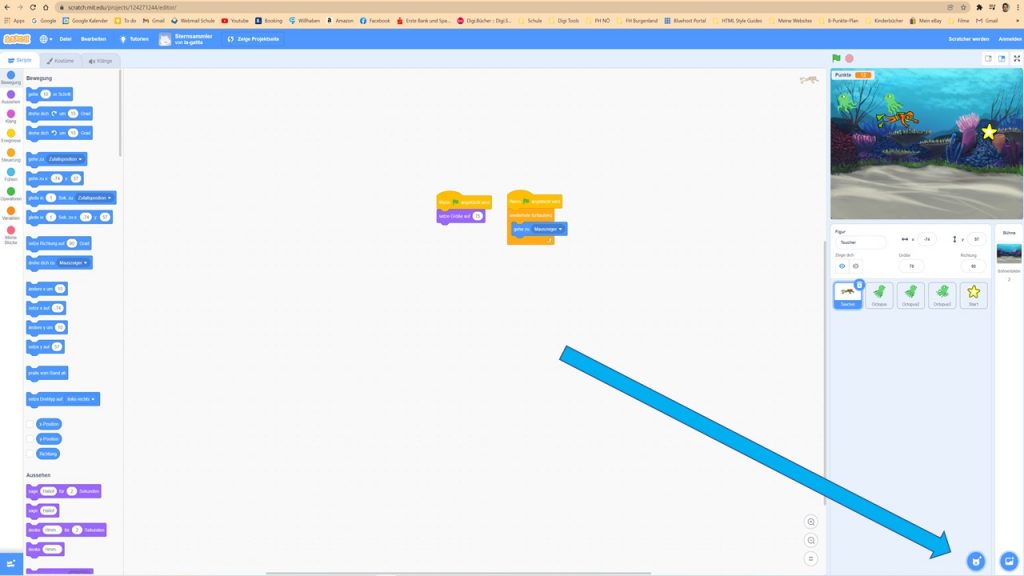
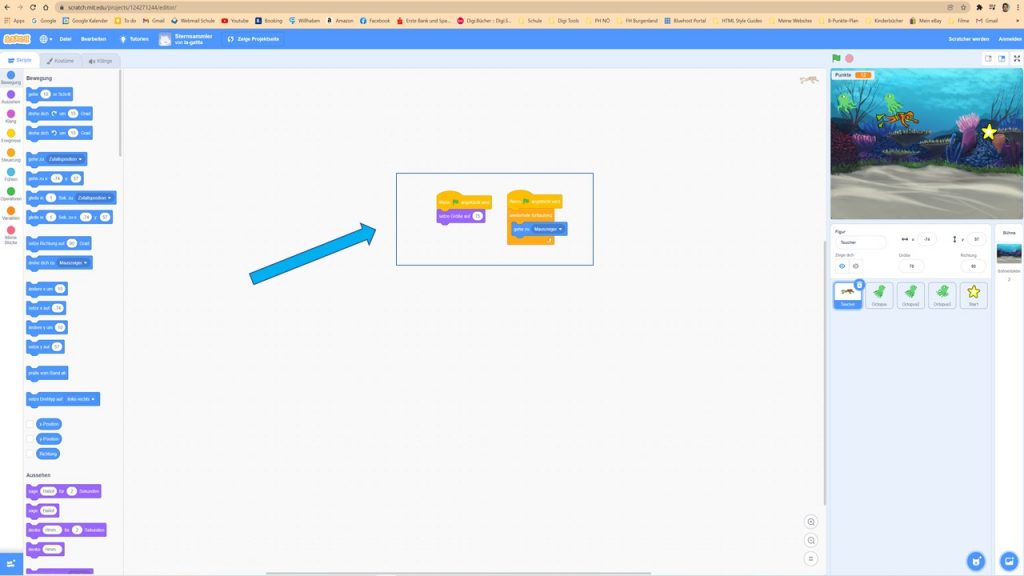
2. Schritt: Klicke auf das Symbol nebenan und wähle verschiedene Figuren aus. Für dieses Spiel empfehlen sich mindestens 5 Figuren. Drei können dabei gleich sein (Roboter). Du kannst auch Grafiken hochladen.
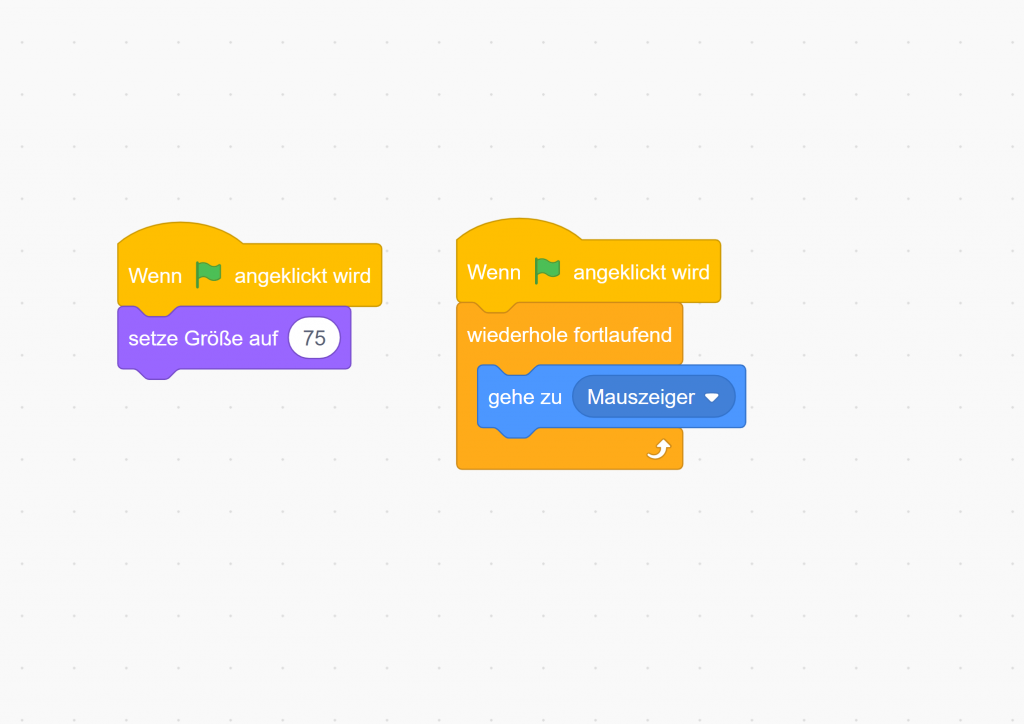
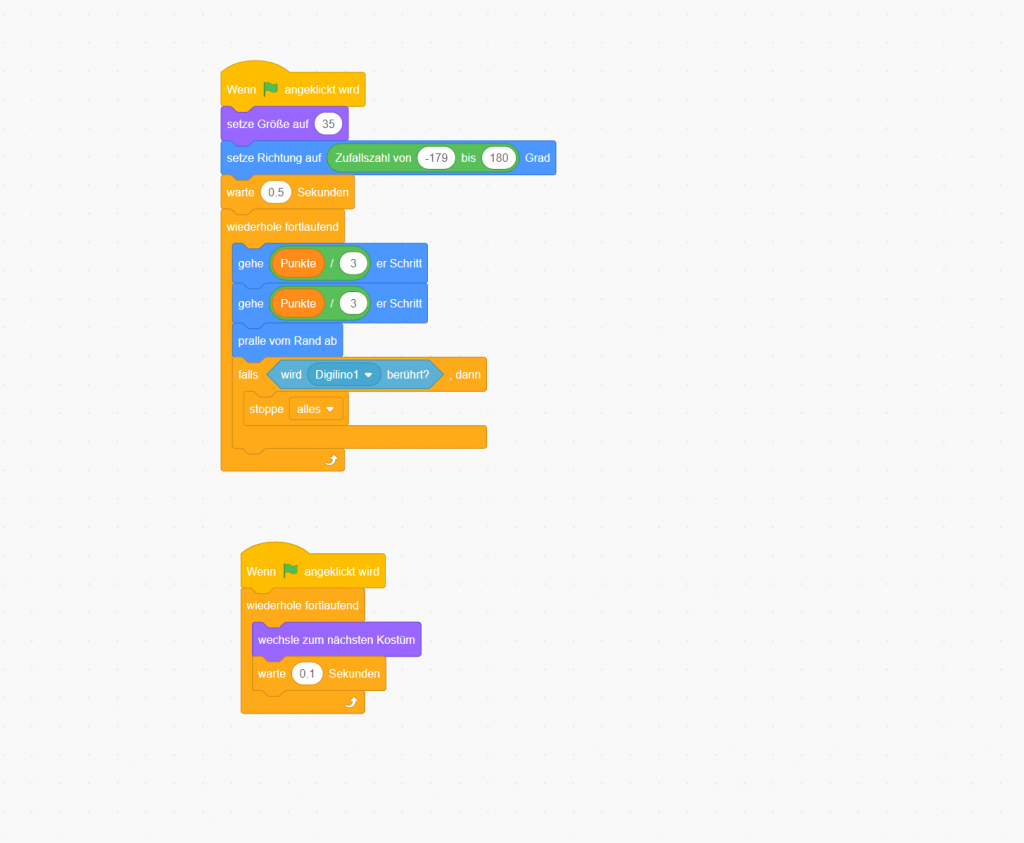
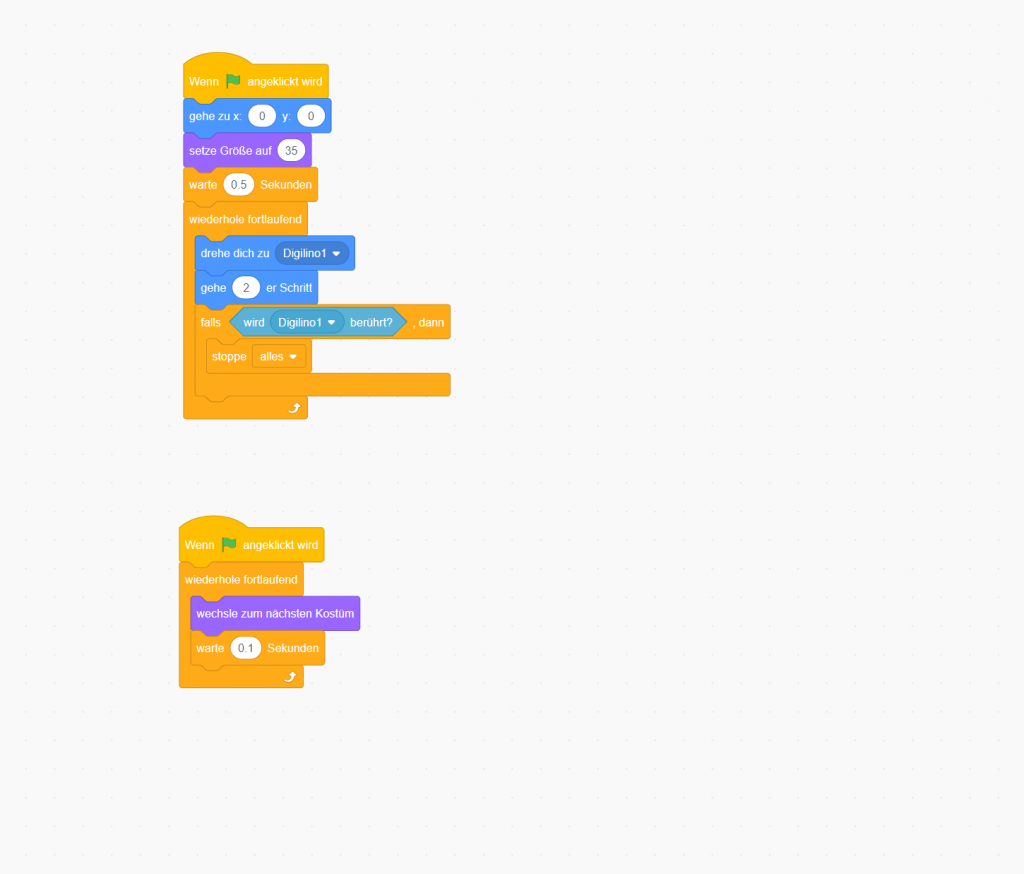
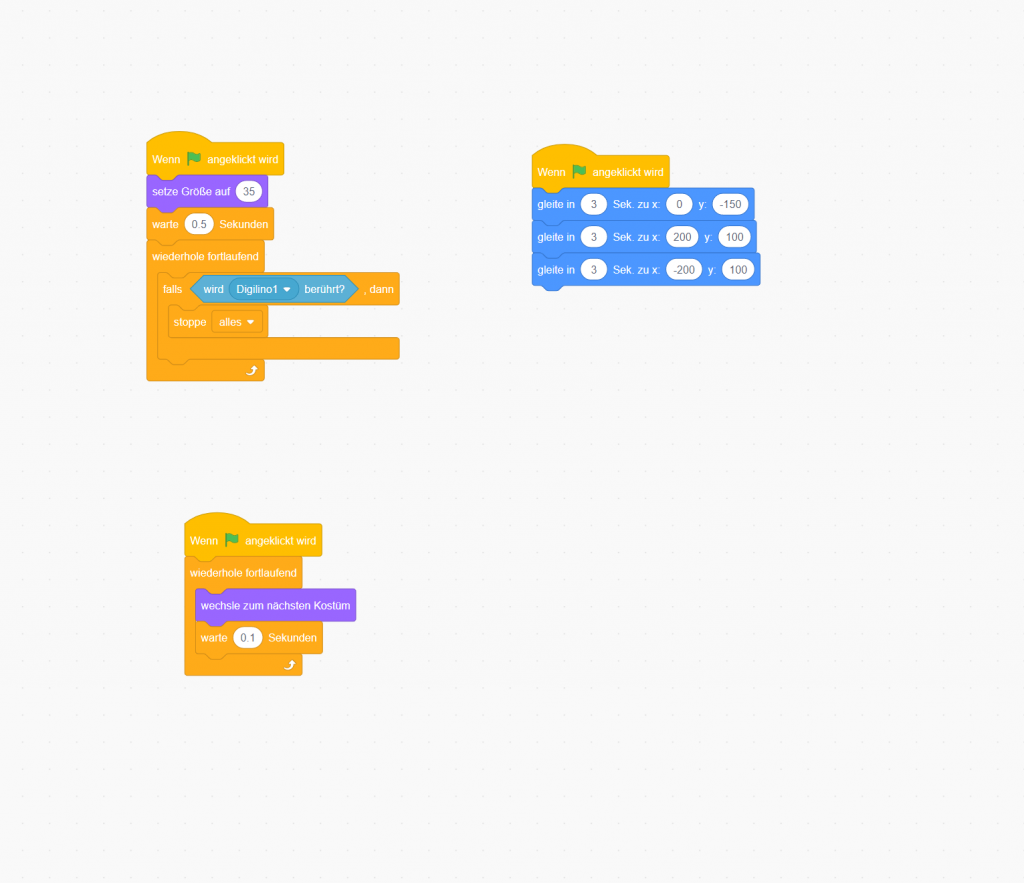
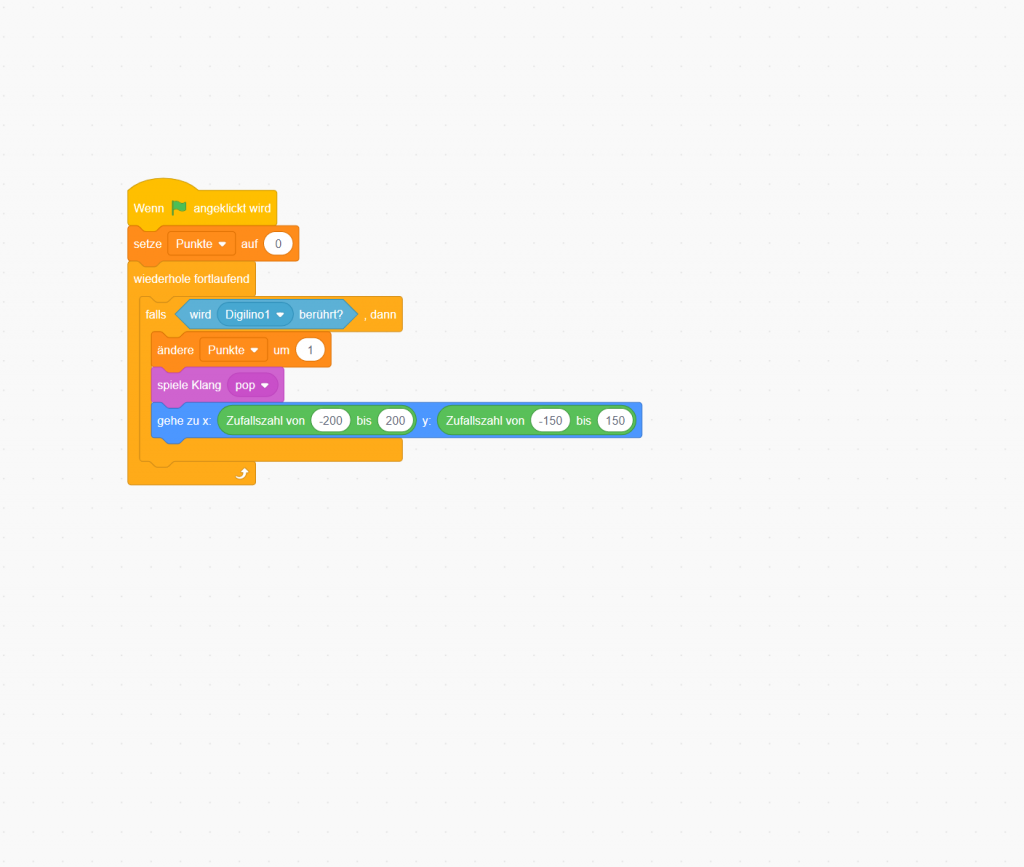
3. Schritt: Baue nun im Editor für jede Figur den abgebildeten Code nach. Unten findest du eine Detailabbildung. Fertig!






Programmiere nun die einzelnen Schritte mit Scratch und erstelle so dein eigenes Computerspiel. ACHTUNG: Die Werte bei „setze Größe auf…“ können je nach Bildgröße unterschiedlich sein. Einfach ausprobieren und gegebenenfalls anpassen!
VIEL ERFOLG!